DedeCMS织梦图集Flash控件停用无法上传图片修改方法
2021-05-30 14:48 来源 综合
我们知道由于Flash控件与2020年停用,导致DedeCMS织梦图集无法上传图片,虽然flash已经退出舞台了,而织梦的图集上传功能仍然使用的是flash控件,目前不仅无法正常上传图像而且也不支持多实例多图集,我们来把它换一换,换成现在比较流行的layui前端框架 - layui上传模块。
整合教程
第一步、下载额外所需文件,根据自己网站编码
把下载得到的文件解压吗,然后找到 layui上传模块 文件夹,然后选择自己DedeCMS编码对应的文件夹,然后把"layui"文件夹和"taglib"文件夹放到你网站include文件夹里去。
第二步、为后台图片集模型添加layui上传模块,官方原来的图集上传功能保留不动
伸手党 可以直接把下载解压后的文件夹 图集模型上传模块 下的4个文件替换即可使用(替换之前建议你备份你自己的这4个文件)
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="text">-
/dede/templets/album_add.htm -
/dede/templets/album_edit.htm -
/dede/album_add.php -
/dede/album_edit.php
覆盖文件后刷新后台即可使用。
如果您使用的是默认单个图集,没有对DedeCMS图集进行开发过,下面的教程可略过无需理会【注意,二开的后台请根据教程来操作】。
二开教程
1、打开 /dede/templets/album_add.htm 找到
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
< id="thumbnails"></>
在它所在的tr标签下面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
<link href="../include/layui/css/layui.css" rel="stylesheet" media="all"> -
<script src="../include/layui/layui.js" type="text/javascript"></script> -
<tr> -
<td width="100%" height="24" colspan="4" class="bline"> -
<table width="800" border="0" cellspacing="0" cellpadding="0"> -
<tr> -
<td width="80" height="40"> <b>默认图集:</b></td> -
<td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上传图片</button></td> -
</tr> -
</table> -
</td> -
</tr> -
<tr> -
<td colspan="4" class="bline"> -
<table width='100%'> -
<tr> -
<td>< class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></></td> -
</tr> -
</table> -
</td> -
</tr> -
<script type="text/javascript"> -
layui.use('upload', function(){ -
var $ = layui.jquery -
,upload = layui.upload; -
-
// imgurls 图片上传 -
var uploadInst = upload.render({ -
elem: '.imgurls' -
,url: '../include/layui/layuiupload.php' -
,multiple: true -
,accept: 'images' -
,acceptMime: 'image/*' -
,done: function(res){ -
if(res.code == 0){ -
return layer.msg(res.msg); -
} -
$('#imgurls').append('<li class="item_img">< class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></><img src="' + res.img + '" class="img" ><input type="text" name="imgurls[alt][]" value="" class="layui-input" /><input type="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="imgurls[uaid][]" value="' + res.id + '" /></li>'); -
} -
,error: function(){ -
-
} -
}); -
-
$("body").on("click",".close",function(){ -
var id = $(this).data('id'); -
$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){}) -
$(this).closest("li").remove(); -
}); -
-
$("body").on("click",".layui-upload-img ul li .toleft",function(){ -
var li_index = $(this).closest("li").index(); -
if(li_index >= 1){ -
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1)); -
} -
}); -
$("body").on("click",".layui-upload-img ul li .toright",function(){ -
var li_index = $(this).closest("li").index(); -
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1)); -
}); -
-
}); -
</script>
2、打开 /dede/templets/album_edit.htm 找到
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
< id="thumbnails"></>
在它所在的tr标签下面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
<link href="../include/layui/css/layui.css" rel="stylesheet" media="all"> -
<script src="../include/layui/layui.js" type="text/javascript"></script> -
<tr> -
<td width="100%" height="24" colspan="4" class="bline"> -
<table width="800" border="0" cellspacing="0" cellpadding="0"> -
<tr> -
<td width="80" height="40"> <b>默认图集:</b></td> -
<td><button type="button" class="layui-btn layui-btn-sm layui-btn-normal imgurls"><i class="layui-icon layui-icon-upload"></i>上传图片</button></td> -
</tr> -
</table> -
</td> -
</tr> -
<tr> -
<td colspan="4" class="bline"> -
<table width='100%'> -
<tr> -
<td>< class="layui-upload-img"><ul class="layui-upload-list" id="imgurls"></ul></></td> -
</tr> -
</table> -
</td> -
</tr> -
<script type="text/javascript"> -
layui.use('upload', function(){ -
var $ = layui.jquery -
,upload = layui.upload; -
-
// imgurls 图片上传 -
var uploadInst = upload.render({ -
elem: '.imgurls' -
,url: '../include/layui/layuiupload.php' -
,multiple: true -
,accept: 'images' -
,acceptMime: 'image/*' -
,done: function(res){ -
if(res.code == 0){ -
return layer.msg(res.msg); -
} -
$('#imgurls').append('<li class="item_img">< class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></><img src="' + res.img + '" class="img" ><input type="text" name="imgurls[alt][]" value="" class="layui-input" /><input type="hidden" name="imgurls[url][]" value="' + res.img + '" /><input type="hidden" name="imgurls[uaid][]" value="' + res.id + '" /></li>'); -
} -
,error: function(){ -
//失败重传 -
-
} -
}); -
-
$("body").on("click",".close",function(){ -
var id = $(this).data('id'); -
$.get('../include/layui/layuiupload.php',{'dopost':'del','id':id},function(res){}) -
$(this).closest("li").remove(); -
}); -
-
$("body").on("click",".layui-upload-img ul li .toleft",function(){ -
var li_index = $(this).closest("li").index(); -
if(li_index >= 1){ -
$(this).closest("li").insertBefore($(this).closest("ul").find("li").eq(Number(li_index)-1)); -
} -
}); -
$("body").on("click",".layui-upload-img ul li .toright",function(){ -
var li_index = $(this).closest("li").index(); -
$(this).closest("li").insertAfter($(this).closest("ul").find("li").eq(Number(li_index)+1)); -
}); -
-
}); -
</script>
3、打开 /dede/album_add.php 找到
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="text">-
//加入附加表
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//图集字段 imgurls -
if(is_array($_POST['imgurls']['url']))
-
{ -
$my_imgurls = ""; -
foreach($_POST['imgurls']['url'] as $key => $val) -
{ -
$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n"; -
} -
} -
$imgurls .= addslashes($my_imgurls);
4、打开 /dede/album_edit.php 找到
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="text">-
//更新附加表
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//图集字段 imgurls -
if(is_array($_POST['imgurls']['url']))
-
{ -
$my_imgurls = ""; -
foreach($_POST['imgurls']['url'] as $key => $val) -
{ -
$my_imgurls .= "{dede:img ddimg='$val' text='{$_POST['imgurls']['alt'][$key]}' width='' height='' uaid='{$_POST['imgurls']['uaid'][$key]}'}$val{/dede:img}\r\n"; -
} -
} -
$imgurls .= addslashes($my_imgurls);
第三步、内容页模板调用图集标签新写法
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
<h2>默认图集</h2>
-
<ul> -
{dede:imagelist} -
<li> -
<img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150"> -
<p>[field:text/]</p> -
</li> -
{/dede:imagelist} -
</ul> -
-
<h2>户型图片</h2>
-
<ul> -
{dede:imagelist field="huxing"} -
<li> -
<img src="[field:imgsrc/]" alt="[field:text/]" width="220" height="150"> -
<p>[field:text/]</p> -
</li> -
{/dede:imagelist} -
</ul>
特别说明
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="text">-
{dede:imagelist field="huxing"}
field='图片集字段'
不填的话就是调用图集默认,织梦多个图集多实例教程
在操作下面的教程之前必须确定你已经完成上面第一、第二、第三步
第一步、附加表里添加多个图集字段,例如 户型图片 字段
后台-系统-SQL工具-SQL命令行工具
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="bash">-
ALTER TABLE dede_addonimages ADD `huxing` text;
dede_addonimages 是我的图集模型附加表,注意自己的附加表,千万别写错了

第二步、打开 /dede/templets/album_add.htm 找到
-
id="imgurls"
在它所在的tr下面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="html4strict">-
<tr> -
<td width="100%" height="24" colspan="4" class="bline"> -
<table width="800" border="0" cellspacing="0" cellpadding="0"> -
<tr> -
<td width="80" height="40"> <b>户型图片:</b></td> -
<td> -
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing"> -
<i class="layui-icon layui-icon-upload"></i>上传图片 -
</button> -
</td> -
</tr> -
</table> -
</td> -
</tr> -
<tr> -
<td colspan="4" class="bline"> -
<table width='100%'> -
<tr> -
<td> -
< class="layui-upload-img"> -
<ul class="layui-upload-list" id="huxing"></ul> -
</> -
</td> -
</tr> -
</table> -
</td> -
</tr>
如图,注意标注的地方

继续找到
-
// imgurls 图片上传
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
// huxing 图片上传 -
var uploadInst = upload.render({
-
elem: '.huxing' -
,url: '../include/layui/layuiupload.php' -
,multiple: true -
,accept: 'images' -
,acceptMime: 'image/*' -
,done: function(res){ -
if(res.code == 0){ -
return layer.msg(res.msg); -
} -
$('#huxing').append('<li class="item_img">< class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>'); -
} -
,error: function(){ -
//失败重传 -
-
} -
});
如图,注意标注的地方

第三步、打开 /dede/templets/album_edit.htm 找到
-
id="imgurls"
在它所在的tr下面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
<tr>
-
<td width="100%" height="24" colspan="4" class="bline"> -
<table width="800" border="0" cellspacing="0" cellpadding="0"> -
<tr> -
<td width="80" height="40"> <b>户型图片:</b></td> -
<td> -
<button type="button" class="layui-btn layui-btn-sm layui-btn-normal huxing"> -
<i class="layui-icon layui-icon-upload"></i>上传图片 -
</button> -
</td> -
</tr> -
</table> -
</td> -
</tr>
-
<tr>
-
<td colspan="4" class="bline"> -
<table width='100%'> -
<tr> -
<td> -
< class="layui-upload-img"> -
<ul class="layui-upload-list" id="huxing"> -
<?php -
if($addRow['huxing']!="") -
{ -
$dtp = new DedeTagParse(); -
$dtp->LoadSource($addRow['huxing']); -
if(is_array($dtp->CTags)) -
{ -
$fhtml = ''; -
foreach($dtp->CTags as $ctag) -
{ -
if($ctag->GetName()=="img") -
{ -
$bigimg = trim($ctag->GetInnerText()); -
$text = trim($ctag->GetAtt('text'),'‘'); -
$uaid = trim($ctag->GetAtt('uaid'),'‘'); -
$fhtml .= "<li class=\"item_img\">< class=\"operate\"><i class=\"toleft layui-icon layui-icon-left\"></i><i class=\"toright layui-icon layui-icon-right\"></i><i class=\"close layui-icon layui-icon-close-fill\" data-id=\"{$uaid}\"></i></><img src=\"{$bigimg}\" class=\"img\" ><input type=\"text\" name=\"huxing[alt][]\" value=\"{$text}\" class=\"layui-input\" /><input type=\"hidden\" name=\"huxing[url][]\" value=\"{$bigimg}\" /><input type=\"hidden\" name=\"huxing[uaid][]\" value=\"{$uaid}\" /></li>"; -
} -
} -
echo $fhtml; -
} -
$dtp->Clear(); -
} -
?> -
</ul> -
</> -
</td> -
</tr> -
</table> -
</td> -
</tr>
如图,注意标注的字段部分

继续找到
-
// imgurls 图片上传
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
// huxing 图片上传 -
var uploadInst = upload.render({
-
elem: '.huxing' -
,url: '../include/layui/layuiupload.php' -
,multiple: true -
,accept: 'images' -
,acceptMime: 'image/*' -
,done: function(res){ -
if(res.code == 0){ -
return layer.msg(res.msg); -
} -
$('#huxing').append('<li class="item_img">< class="operate"><i class="toleft layui-icon layui-icon-left"></i><i class="toright layui-icon layui-icon-right"></i><i class="close layui-icon layui-icon-close-fill" data-id="' + res.id + '"></i></><img src="' + res.img + '" class="img" ><input type="text" name="huxing[alt][]" value="" class="layui-input" /><input type="hidden" name="huxing[url][]" value="' + res.img + '" /><input type="hidden" name="huxing[uaid][]" value="' + res.id + '" /></li>'); -
} -
,error: function(){ -
//失败重传 -
-
} -
});
如图,注意标注的字段

第四步、打开 /dede/album_add.php 找到
-
//生成HTML
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//新增图集字段 huxing -
if(is_array($_POST['huxing']['url']))
-
{ -
$huxing = ""; -
foreach($_POST['huxing']['url'] as $key => $val) -
{ -
$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}\r\n"; -
} -
if($huxing) -
{ -
$huxing = addslashes($huxing); -
$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$arcID' "; -
$dsql->ExecuteNoneQuery($upquery); -
} -
}
如图,注意标注的字段

第五步、打开 /dede/album_edit.php 找到
-
//生成HTML
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//新增图集字段 huxing -
$huxing = "";
-
if(is_array($_POST['huxing']['url']))
-
{ -
foreach($_POST['huxing']['url'] as $key => $val) -
{ -
$huxing .= "{dede:img ddimg='$val' text='{$_POST['huxing']['alt'][$key]}' width='' height='' uaid='{$_POST['huxing']['uaid'][$key]}'}$val{/dede:img}\r\n"; -
} -
} -
$huxing = addslashes($huxing);
-
$upquery = "UPDATE `$addtable` SET `huxing`='$huxing' WHERE aid='$id' ";
-
$dsql->ExecuteNoneQuery($upquery);
如图,注意标注的字段

第六步、内容页标签新写法参考上面,使用layui第一张图作为缩略图,打开 /dede/album_add.php 找到
-
生成文档ID
在它上面加入
< class="wp-geshi-highlight-wrap5"> < class="wp-geshi-highlight-wrap4"> < class="wp-geshi-highlight-wrap3"> < class="wp-geshi-highlight-wrap2"> < class="wp-geshi-highlight-wrap"> < class="wp-geshi-highlight"> < class="php">-
//使用layui第一张图作为缩略图 -
if($ddisfirst==1 && $litpic=='')
-
{ -
if(isset($_POST['imgurls']['url'][0])) -
{ -
$litpic = $_POST['imgurls']['url'][0]; -
} -
}
如图,注意标注的字段

编辑: yujeu
- 热门内容
- 网友热议
- 精彩内容

 终极解决2003web服务器
终极解决2003web服务器 dede图集后台上传图片
dede图集后台上传图片 Win2003服务器高安全配
Win2003服务器高安全配 解决织梦dede所有版本
解决织梦dede所有版本 dedecms图集缩略图功能
dedecms图集缩略图功能 提交Alexa网站登录入口
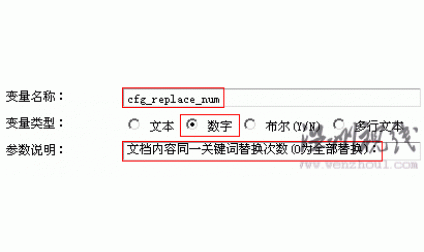
提交Alexa网站登录入口 DEDECMS关键词数量控制
DEDECMS关键词数量控制